こんにちは。
スマホとiPadでブログを書いている、さやか(@lovearrow_saya)です(๐^ᴗ^๐)
ブログは、文章を書いて終わりじゃなくて
読んでもらうための画像も用意しないといけないですよね!
画像を探したり、つくるのって、意外と時間がかかってしまうもの…
画像はサクッとつくって、すぐに記事をアップできたらいいですよね!
今回はブログの顔ともいえる、アイキャッチをサクッとスマホでつくる方法をご紹介します!
わたしのブログはアイキャッチもかわいい♡
って言ってもらえることが多いので、参考になったら嬉しいです♪
Contents
CanvaのアプリをDLする
わたしがアイキャッチをつくるときに使っているのは『Canva』というアプリです
そして、スマホはAndroidを使っているので
もしかしたら、iPhoneと違う部分もあるかも?
使ったことが無いから分からないけど、違うところがあったらごめんなさいσ(´ω`*)
パソコンでももちろんつくれるよ!
パソコンの方が選べる画像が多かったりするから、パソコンがすぐ使える人はこちらのページからつくってみてね
わたしは子供が小さいから、さっと使えるスマホでつくってます
サクッとつくるコツ
わたしは、アイキャッチをつくるのにあまり時間をかけたくないので
デザインは全て統一して、パターン化してるよ
画像だけ、かわいいものやオシャレなものを探しています(・∀・)
パターン化すると、早くつくれるし、ブログのデザインも統一されるのでオススメだよ☆
Canvaの使い方
サイズを選ぶ
サイズは色んな種類があるので、用途によって使い分けてね!
わたしは、アイキャッチはBlogバナーのサイズでつくっています

Blogバナーの右側の『すべて表示』を押すとスタートだよ!
背景にする画像を選ぶ
サイズを選んだら、背景にしたい画像を選びます

ギャラリーから自分のスマホにDLしておいた画像も使えるし
Canvaの中に入っている画像も検索して使えるよ!
わたしは無料会員なので、別なサイトであらかじめDLしておいた画像を使うことが多いかな~

写真は、フィルターをかけたり、明るさを変えたりもできるよ!
わたしは、フィルターは画像によって毎回違うのを選んでいて
色合いがしっくりくるやつを選んでいます
あとは、詳細設定で彩度をほどよく上げてるよ

彩やかな写真が好きなの♡
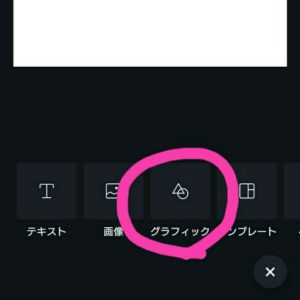
グラフィックで文字に背景をつける
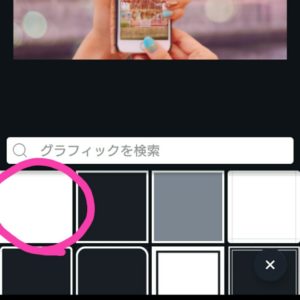
画像を選んだら、グラフィックという部分を選んで

文字の下にうっすら白い四角を敷いて読みやすくします

最初は白いから、透過をつかって透けさせます

そうすると、かわいい写真が透けてちょっぴりみえるようになるよ♪
文字を入れる
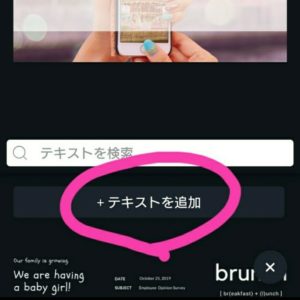
文字の背景ができたら、『テキストを追加』を押して文字を入れます

文字はNote sans Regularをつかってるよ♪
ここまできたらもう少しで終わり!
手順だけ見ると多いと思うかな?
でも、パターン化しちゃえば慣れてきてサクッと5分くらいで終わるよ!
時間がかかるのは、なんて文字を入れようかな?
って考えるとこくらいかな~?
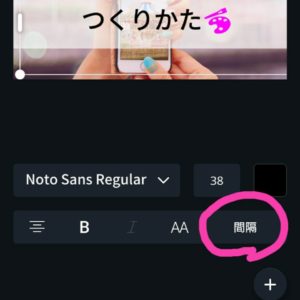
文字の間を整える
最後に文字と文字の間の幅を整えます

わたしはちょっとくっつけぎみにして、中央に寄せる感じが好き♡
これで完成!お疲れ様でした~(´・ω・)っ旦~
wordpressのアプリにアップする
アイキャッチが完成したら、右上のマークをタップすると
画像が保存されます

そして、『共有する画面』が出てくるので
wordpressのアプリのアイコンを押して
『メディアライブラリに追加』のボタンを押すとアップできます!
記事がすでに完成していれば、記事を開いて、右上の点が3つのアイコンをタップして
投稿設定を開くとアイキャッチの設定が完了!
お疲れ様でした!
Instagramにも使える
最初に、色んなサイズがあるって言ったけど
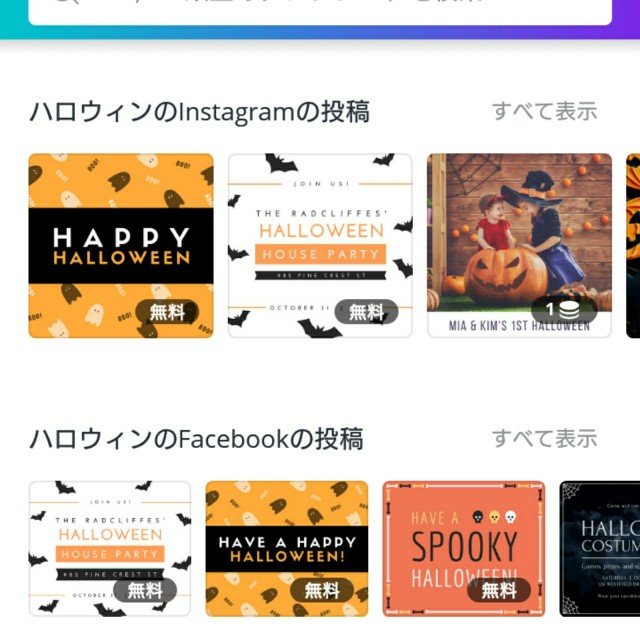
Instagram用の正方形もあるよ!

今は、季節的にハロウィンのデザインもあったよ!かわいい♡
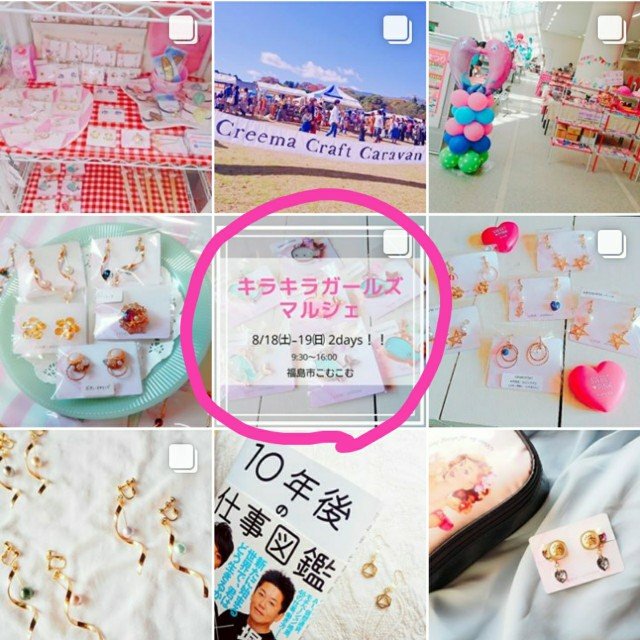
わたしもInstagram用にCanvaで加工してアップしてみたよ☆

Instagramもブログのアイキャッチも、かわいくなるようにこだわってつくってるよ(・∀・)
よかったらInstagramもフォローしてね♡
Canvaが無いと生きていけない!
ブログを書くのに絶対必要なアプリCanva!
無くなったら、ほんとに生きていけない!
とっても簡単で便利なアプリだから、みんなも使ってみてね~ヽ(*^^*)ノ
最後まで読んでくれてありがとうございます♡
参考になった♪と思ったら、下のランキングボタンをぽちっとお願いします(人´∀`*)